I haven't blogged in a while, and it's been bothering me. My DITA (Digital Information Technologies and Architecture) module ended in December, and I wasn't sure what to add to my blog after that. If you've read this before you will know that setting up a blog was a requirement for that module of my course. It's now a new term and having had three lectures about Web Applications, it feels the logical way to go. Over the last few weeks we've covered HTML and CSS. I won't be posting about them as I have already covered the basics in previous posts. I will, however, recommend a few good websites at the end of this post.
This blog post is going to be about my first experiments with PHP. To begin, I should probably give a little bit of background on the topic. PHP is a programming language which is used in dynamic web pages. Unlike static html web pages, dynamic web pages are flexible, they can 'remember' you, and are generally easier to maintain and update. PHP stands for 'Hypertext Preprocessor'. Our lecturer Pete informed us that this is a recursive acronym (another example of geek humour), although it is interesting to note that it orignally stood for 'personal home page' back in 1994 when it was created by Rasmus Lerdorf.
The great thing about PHP is that you can drop it in the middle of HTML script, and it does something wonderful. It is a scripted language and was designed specially for the Web. It is server side, which means everything PHP does occurs on the server rather than on the client. Luckily for me, my university has provided me with a web server application (Apache) so that everything will work.
PHP is open source and platform independent, which means that it is free (hurrah!) and will run with Windows, Macs, Linux, and pretty much anything else. Using a server-side script is great for developing dynamic pages, as I mentioned before. This means that you can do seemingly basic things, like adding in today's date and time, which you cannot do with HTML. It also saves you from repeating yourself when you are coding, which you often have to do using HTML. In the example I use below where I list a number of years in a form, it only takes one piece of PHP code. To do it in HTML I would have to include every single year (which would be 112 lines of script). It would also be more awkward to update. PHP allows you to automate tasks, saving you lots of effort.
PHP also allows you to do some more sophisticated things. For example, you can require conditions to be met before certain content is displayed. It also allows you to store data separately (for example in an SQL database - more on that in another blog post). PHP also allows you to put headers and footers on web pages consistently, send emails, read web pages... hopefully by now it is evident that it is very handy to use.
Having considered why PHP is useful, we can look at how to identify and use it. To add a PHP code to a page, use php tags:
<?php
?>
This is the PHP equivalent to the HTML tags <html> and </html>. To see some PHP in action, please see my web page here. I'm not sure whether non-students can access this, so apologies if you can't see it. One day I may have my own web page which everyone can see. But for the time being, this is where I have a space online.
At the top of the page it tells you the current day, date and time. The PHP code for this is:
<?php
echo "<p>Today is " . date("l") . " " . date("d") . date("S") . " " . date("F") . " " . date("Y") . ". It is " . date("g") . "." . date("i") . " " . date("a") . ".</p>";
?>
All the different letters after date describe what will be brought back. so 'l' is the day, 'd' is the date, etc. Be aware that PHP is case sensitive, so typing date("s") and date("S") will give different results. PHP date documentation explains this very well. The echo command inserts content into the HTML page.
Note the use of quotation marks. If the text you wish to include contains quotation marks, this can cause an error. For example, if you wanted to display 'He said "good morning".' then you would probably type:
echo "He said "good morning."";
However this would cause an error message because computers aren't all that bright and won't understand that you have quotation marks within quotation marks. To tell it that this is what you are doing, you must use a backslash to precede the quotation mark like this:
echo "He said \"good morning.\"";
This is better than mixing single and double quotation marks (which would fix your problem but could potentially cause you more bother in the long run).
After displaying the date on my web page I tried to be more ambitious and involve some drop-down menus. On the page there is a field for day, month and year. Before anyone points out the obvious, I know that you can select non-existent dates (such as 31st February). Automatically selecting days that match months requires Java and I haven't got that far yet!
I will divide this up into chunks, because different code is required for the different parts. The day and year are integers (numbers) so the code is essentially the same. It looks like this:
<label for="day">Day</label>
<select name="day" id="day">
<?php
$day = 31;
for ($counter = 1; $counter <= $day; $counter++) {
echo "<option>".$counter."</option>n";
}
?>
</select>
Take note that this is a mixture of HTML script and PHP. As I said before, PHP is great because it can be dropped in. All you have to remember is to start php with <?php and end it with ?>
The third line of PHP includes a 'for' command. This is what I was referring to earlier when I said that PHP allows you to automate tasks, and when it requires a condition to be met. What the code is saying is that the variable name $day is 31. When the variable $counter, which starts at 1, is less than or equal to the variable $day, display the number in the counter and add 1 to the counter. The code in the curly brackets { and } populates the drop down menu with 1, then when the semi-colon is reached it loops back to the beginning of the 'for' command. In doing so, the drop down menu becomes 2 (1+1), then 3 (2+1), then 4 (3+1) and so on until the condition is met where $counter becomes equal to $date, which is when it reaches 31. Then it stops looping back to the beginning of the 'for' command and moves on to the next piece of code after the semi-colon (in this case it moves on to the month which I will discuss next).
The code for the month is a little bit more complicated because it involves arrays. An array is a container for strings (words or letters), integers, or a mixture. It is used to create a list for the computer to read through. I will discuss this below before I get on to the month drop down menu.
Arrays
In programming, arrays are used to create lists in a labelled 'container'. An array is a collection of related data, in the example of months it would be a list of all of the months. When selecting an item from an array, it is important to understand that the computer starts counting from 0, not from 1. So to select the third item in a list, you would need to use [2] and not [3]. The function count() allows you to see how many items are 'stored' in your array.
Additionally, you can label the items within your array. So rather than calling back numbers, you can select a label. For example, if you were looking up meetings in a calendar you might have something like:
$meeting = array("client" => "Bloggs & Co.", "room" => "Conference Centre", "subject" => "Discussion re: new contract");
So rather that using the position of the item in the array, you could just type in:
$meeting["client"]
which would return "Bloggs & Co.". The terminology for the items is that on the left (client) is the index and on the right (Bloggs & Co.) is the value.
So, after that slight deviation let us return to the date on the web page. The coding for the month field is:
<label for="month">Month</label>
<select name="month" id="month">
<?php
$month = array("January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December");
for ($counter = 0; $counter <= 11; $counter++) {
echo "<option>".$month[$counter]."</option>";
}
?>
</select>
With all the of the field code, don't forget that it will need to be within a form. So if you are trying this out yourself, you will need to start with:
<form>
<fieldset>
Then put your HTML and PHP code here to generate the drop down menus. Then close with:
</fieldset>
</form>
I hope this has been a useful, if brief, introduction to PHP. It's easy to see why it is a popular language to use, as you can do so much more with it than you can with html on its own. Not to mention the fact that it saves you from typing potentially thousands of lines of nearly-identical code using functions like 'for'.
Some useful links:
HTML and CSS Tutorials by HTML Dog
W3 Colour selector for CSS
Code Academy
PHP Guidance
Books that I will be using during this module:
Griffiths, P. (2007) HTML Dog: The Best-Practice Guide to XHTML & CSS, New Riders: Berkeley, CA
See this on Amazon
Ullman, L. (2011) PHP and MySQL for Dynamic Web Sites: Visual QuickPro Guide (Visual QuickPro Guides), Peachpit Press: Berkeley, CA
See this on Amazon
Negrino, T. & Smith, D. (2012) JavaScript: Visual QuickStart Guide (Visual QuickStart Guides), Peachpit Press: Berkeley, CA
See this on Amazon
Sunday, 12 February 2012
An introduction to PHP
Sunday, 8 January 2012
Web 2.0 as a collaborative tool
Introduction
This blog will outline the background of Web 2.0, discuss its use as a publishing tool using the Internet as a platform and explore its potential in relation to developing technologies. While Web 2.0 is closely related to the semantic web and the growing openness of the Internet (sometimes referred to as ‘Web 3.0’), this is outside the scope of this blog and will not be covered.
The term ‘Web 2.0’ was first used by O’Reilly Media, Inc. in 2004. There has been confusion regarding a definition, as the use of ‘2.0’ sounds like a software upgrade. In fact, Web 2.0 was a term originally used to distinguish Internet companies that had survived the dotcom bubble bursting in 2001. O’Reilly (2005) used 6 headings to define Web 2.0:
1. The Web as Platform
2. Harnessing Collective Intelligence
3. Data is the Next Intel Inside
4. End of the Software Release Cycle
5. Lightweight Programming Models
6. Software above the Level of a Single Device
Since then, O’Reilly has emphasised that ‘the network is the platform’, and that ‘the cardinal rule is... users add value’ (KamlaBhatt, 2007). In others words, collaboration is central to the concept of Web 2.0. It is important to distinguish between Web 2.0 and social networking websites; Web 2.0 is both the platform on which technologies and sites have been built, as well as a space for user-generated content (UGC), rather than the social networking sites like Facebook and Twitter, which are built upon the platform (Cormode & Krishnamurthy, 2008).
This blog will explore three themes, with an emphasis on social networking websites. First, it will discuss the Internet as a platform, including publishing information. Second, it will consider digital data representation, and current use and future potential for information scientists in central government. Finally, it will investigate the latest Web 2.0 technologies and concepts, reflecting on their impact in the digital environment.
Publishing Information
As indicated above, the Internet (or network, or Web) is the platform. This means there is no longer a requirement to have specific software or a particular machine to access the same content. This is why, for example, both Mac and Windows users can utilise Facebook, Twitter, Flickr, and other Web 2.0 sites. This has opened up accessibility to a much wider user-base, as it is no longer necessary to program in HTML to publish to the Web because these sites provide an interface. The OECD suggests that this has democratised publishing on the Internet with a rise of ‘amateurs’ (Vickery & Wunsch-Vincent, 2007). In addition, Xu et al (2010, p.9) indicate that ‘the Web is becoming a useful platform and an influential source of data for individuals to share their information and express their opinions’. This sharing of opinions has changed the dynamic of publishing information, from the one-to-many ‘push’ of Web 1.0 to a many-to-many collaborative environment in Web 2.0.
The user-base of Web 2.0 sites is wider still due to technological advances in recent years. People can now use mobile phones, as well as tablets and laptops to access the Internet. As O’Reilly (2005) states in his definition of Web 2.0, this represents software above the level of a single device. It is possible to access information anywhere with an Internet connection. Additionally, it is easier to publish information on the go, as well as consume it. Most Internet-capable phones and tablets have cameras and facilitate the capture and sharing of information by users with Web 2.0 publishing tools. A common example of this is people sharing holiday photos instantly on Facebook and Twitter.
Blogging websites are publishing tools, and have become increasingly popular. Blogs, such as Blogger, enable users to post online using a familiar interface. While there is the option to write in HTML, many people simply use the text box and formatting buttons (see Fig 1). Several central government departments use blogs on their intranet sites. The Department for Business, Innovation and Skills uses the blogging tool in SharePoint, with senior staff and teams providing updates on their work via a blog. This is an effective way of publishing information, as all staff members have access and can use tools on the intranet to comment and provide feedback. An additional benefit is that no further training is required to use the software, as the interface is familiar to staff. As it is hosted on the intranet, it is accessible to all users as it is possible to apply personalised settings to profiles on their PCs, and to Internet Explorer, which is the browser used to access the SharePoint intranet site.
Fig 1 – the blogging interface on Blogger
A further advantage to blogging is the wide availability of tools, and the ability to create professional-looking web pages with ease (Evans, 2009). Blogs are used by businesses and professionals, looking to publish information. These bloggers also use other Web 2.0 sites, such as Twitter, to capture a wider audience for their blog and to promote their business. A recent survey demonstrated that ‘almost all Professional Full Timers (93%) and Professional Part Timers (91%) us[e] Twitter’ (StateOfThe Blogosphere, 2011). Using multiple Web 2.0 sites allows professionals to push their information efficiently and easily.
Representation of Digital Data
Formerly, users who wished to publish content on the Internet needed an understanding of programming, such as using HTML to publish a web page. With Web 2.0 technologies, this is no longer a requirement as websites provide an interface. An example of this is the use of Yammer, a social networking tool, by a central government department to encourage its staff to work collaboratively. Maness (2006) argues that Web 2.0 ‘is not a web of textual publication, but a web of multi-sensory communication.’ This is the way in which Yammer is used by civil servants; they can publish their ideas, and can also give and receive feedback interactively. It also enables them to promote other people’s ideas by sharing links to other pages, such as news articles and publications. The web is no longer being used purely as a ‘push’ medium, but has been ‘transformed into a dynamic network harnessing creativity and collective intelligence’ (Fraser & Dutta, 2008, p. 2).
This provides a good opportunity for information scientists in government. The use of blogs and wikis allows them to organise their information in an accessible way, giving users the option to add their own folksonomies to optimise information retrieval. O’Reilly (2011) describes this exploitation of web applications as harnessing ‘collective intelligence’, which was one of his definitions of Web 2.0 in 2005. Information scientists could potentially use applications to try to capture information and understand ways of working within their organisations. Using Web 2.0 technologies offers information professionals a great advantage, as they can build applications to cater to their users’ needs. The advantage of this is that, unlike some information systems used, applications tend to be intuitive thus reducing the requirement for training for users. The use of applications also allows information professionals to address ‘one size fits all’ software, such as forcing an Electronic Documents Records Management (EDRM) system on users. It is possible to hide the EDRM system behind a Web 2.0 interface, which can be more easily adjusted to users’ needs. For example, some government departments are looking at implementing a more user friendly SharePoint interface to document management systems, while maintaining the underlying EDRM system to allow information specialists to apply information management policies, such as access controls and retention and disposal rules, behind the scenes.
Central government departments are not the only public service using Web 2.0 technologies to share information. Mitchell (2011) describes how the Deputy Chief Constable from Tayside Police encourages his staff to ‘tweet on the beat’. This creates both a challenge and opportunity for information scientists; the challenge will be to stay on top of the amount of information being published by users, and to try to keep information organised and presented in a meaningful way. These websites do offer some methods of organising information, such as Twitter lists which allows you to create a stream from the users in that group. The advantage of this is an accessible representation of digital information, which offers real-time information for Twitter users, externally and within the organisation. The disadvantage of relying on Twitter would be a loss of control, as information specialists would not easily be able to apply retention schedules, or ensure digital continuity without capturing Tweets and storing them on an internal system. This raises some integrity issues; for instance, context may be lost if police staff include links to external sites which are not captured. Furthermore, the use of Twitter raises the question of ownership and security; the Twitter terms and conditions make it clear that while information posted is your responsibility, they are granted a royalty- free licence to ‘use, copy, reproduce, process, adapt, modify, publish, transmit, display and distribute’ it (Twitter, Terms of Service). In this environment it is important that information specialists provide clear guidelines for staff using Web 2.0 services, to address these risks, although this is no guarantee that they will be adhered to.
Recent Advances
Technological developments have allowed these Web 2.0 applications to flourish. When Tim Berners-Lee first imagined the World Wide Web, he claims that he envisaged the interactive environment that is now associated with the term Web 2.0 (Laningham, 2006). The evolution of information and communications technology (ICT) has made it possible for people to use wikis, blogs, social networking, and the other applications described as Web 2.0. A noteworthy difference is that the use of these technologies has changed the way that people work. Fraser & Dutta (2008) suggest that while organisations are vertical hierarchies, networks are horizontal by nature. This leads to the conclusion that using Web 2.0 applications will enable people to cross these hierarchical divides and work together without barriers. To refer back to the example of government using Yammer, members of staff have noticed that people are no longer working in silos, and are consulting colleagues at all grades across the department, as the use of social networking tools has allowed them to locate people with expertise efficiently. The use of an online digital environment has empowered staff to work flexibly and capably.
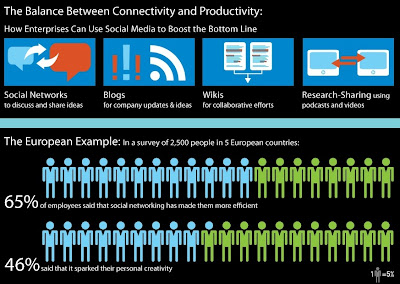
Furthermore, a recent study by the University of Melbourne suggests that browsing online, increases productivity within an organisation. Coker (2011) established that those who participated in workplace Internet leisure browsing (WILB) had significantly higher productivity than those who did not. A Socialcast infographic also demonstrates the balance between connectivity and productivity in Europe (see Fig 2) with the use of social networking websites (Dugan, 2011).
Fig 2 – Infographic showing the effect of social networking on employees in Europe
Looking to the future, there is a relatively new technology which could have a significant impact on information specialists: cloud computing. This has been defined as ‘a model for enabling ubiquitous, convenient, on-demand network access to a shared pool of configurable computing resources...’ (Mell & Grance, 2011). Many companies already use a similar model to this, as EDRM Systems retrieve data from a central server. Cloud computing goes further, as the software and data are all stored online and computers are used to access an online environment in which to work. Cloud computing relates back to O’Reilly’s concept of software above the level of a single device, as it provides software as a service (see also Luftman & Zadeh, 2011). The challenge for information professionals is to exploit and add value to this transition to decentralised information systems, as it will require a difference level of support for users. Other implications to consider will be the amount of control information professionals have over systems – for example, if a local EDRMS is replaced by a central cloud where information is stored, how will it be organised? How easy will it be to control access, and to maintain information integrity?
Conclusion
This blog has explored the use of Web 2.0 as a method for publishing digital information. The first conclusion that can be drawn from the examples outlined is that the ability to publish information with the Internet as a platform, as described by O’Reilly in his definition of Web 2.0, has opened up accessibility to information for a wide variety of people. Individuals, groups and companies can easily publish and use digital information. The example of blogging demonstrates how Web 2.0 tools and sites are enabling people to access and share information proficiently.
Second, online information is accessed in a different way; previously information was ‘pushed’ by publishers on read-only web pages. Web 2.0 websites encourage user interaction, indicating that information is used more dynamically, allowing ideas to develop in a creative, collaborative space; O’Reilly’s concept of collective intelligence. This blog has observed the importance of information scientists in this environment, to offer methods of organising and measuring the value of the vast quantity of information published and absorbed online. Specialist skills will continue to be valuable to meet these challenges and exploit potential uses of Web 2.0 technologies.
O’Reilly’s definition of Web 2.0 as software above the level of a single device was discussed. Technological developments have allowed people to remain connected almost limitlessly, using applications on mobile devices to publish and read information online, facilitating efficient information-related tasks, such as streaming Tweets and sharing links. This blog has looked to the future to evaluate the usefulness of Web 2.0 technologies going forward. Arguably, a significant change will occur as use of cloud technologies is adopted by individuals, businesses and public services.
It is difficult to draw a conclusion about the impact Web 2.0 technology will have on the information profession as a whole, but it can be said with some certainty that information will continue to need organising and maintaining however it is presented and accessed by users. Information professionals will not necessarily be managing information in the traditional sense, acquiring, cataloguing and distributing it, but they will move forward as application developers, database managers and advisers on legislation and best practice as users take more control over publishing, organising and using information.
Bibliography
Aharony, N. (2008) “Web 2.0 in U.S.
Aharony, N. (2011) “Web 2.0 in the professional LIS literature: An exploratory analysis” Journal of Librarianship and Information Science 43(3)
Anderson, P. (2007a) What is Web 2.0? Ideas, Technologies and Implications for Education (JISC: Bristol) Available at: http://www.jisc.ac.uk/media/documents/techwatch/tsw0701b.pdf [Accessed 02/12/2011]
Anderson, P. (2007b) “`All That Glisters Is Not Gold' -- Web 2.0 And The Librarian” Journal of Librarianship and Information Science 39(4)
Blogger. Accessed at: www.blogger.com [Accessed 17/12/11]
Coker, B. (2011) “Freedom to surf: the positive effects of workplace Internet leisure browsing” New Technology, Work and Employment 26(3)
Cormode, G. & Krishnamurthy, B (2008) “Key differences between Web 1.0 and Web 2.0,” First Monday 13(6) [Accessed *date*] Available at: http://www.uic.edu/htbin/cgiwrap/bin/ojs/index.php/fm/article/view/2125/1972 [Accessed 29/11/11]
Dugan, L. (2011) ““No Tweeting!” How Restricting Social Media At Work Affects Productivity [INFOGRAPHIC]” MediaBistro.com Available at: http://www.mediabistro.com/alltwitter/restricting-social-networks-at-work_b15379 [Accessed 23/12/11]
Evans, M.P. (2009) “The Aggregator Blog Model: How a Blog leverages Long Tail Economics,” Journal of Information Science and Technology 6(2)
Facebook. Available at: www.facebook.com [Accessed 15/12/11]
Flickr. Available at: www.flickr.com [Accessed 15/12/11]
Fraser, M. & Dutta, S. (2008) Throwing sheep in the boardroom [electronic resource]: how online social networking will transform your life, work and world (Chichester : Wiley)
KamlaBhatt (2007) Tim O'Reilly on What is Web 2.0? Available at: http://www.youtube.com/watch?v=CQibri7gpLM [Accessed 15/12/11]
Laningham, S. (ed.) (2006) Tim Berners-Lee. Podcast, developerWorks Interviews, 22nd August, IBM website. Available online at: http://www.ibm.com/developerworks/podcast/dwi/cm-int082206.txt [Accessed 18/12/11]
Luftman, J. & Zadeh H.S. (2011) “Key information technology and management issues 2010–11: an international study”. Journal of Information Technology, 26(3)
Maness, J. (2006) "Library 2.0 Theory: Web 2.0 and Its Implications for Libraries". Webology, 3(2), Article 25. Available at: http://www.webology.org/2006/v3n2/a25.html [Accessed 29/11/2011]
Mell, P. & Grance, T. (2011) The NIST Definition of Cloud Computing (Draft): Recommendations of the National Institute of Standards
Mitchell, C. (2011) Trust Me, I’m a Follower. Comms2point0 Available at http://www.comms2point0.co.uk/comms2point0/2011/12/7/trust-me-im-a-follower.html [Accessed 12/12/2011]
OReilly, T. (2005) What Is Web 2.0: Design Patterns and Business Models for the Next Generation of Software Available at: http://oreilly.com/pub/a/web2/archive/what-is-web-20.html?page=1 [Accessed 17/12/11]
O'Reilly (2011) Web 2.0 Summit 2011: John Battelle and Tim O'Reilly, "Opening Welcome" Available at: http://www.youtube.com/user/OreillyMedia?feature=relchannel#p/c/E7E5EFF32BE55315/3/KhGTp-wymj4 [Accessed 15/12/11]
StateOfThe Blogosphere (2011) “State of the Blogosphere 2011: Introduction and Methodology” Technorati Available at: http://technorati.com/blogging/article/state-of-the-blogosphere-2011-part2/page-2/ [Accessed 15/12/11]
Twitter. Available at: www.twitter.com [Accessed 30/12/11]
Vickery, G. & Wunsch-Vincent, S. (2007) Participative Web and User-Created Content: Web 2.0, Wikis and Social Networking (Paris
Warr, W. (2008) “Social software: fun and games, or business tools?” Journal of Information Science 34(4)
Xu, G., Zhang, Y. & Li, L. (2010) Web Mining and Social Networking : Techniques and Applications. Web Information Systems Engineering and Internet Technologies Book Series 6 1st Edition. (New York: Springer)
Yammer. Available at: www.yammer.com [Accessed 15/12/11]
This blog post is available online at: http://kaysafus.blogspot.com/2012/01/web-20-as-collaborative-tool.html
Subscribe to:
Comments (Atom)